Add a New Design Style
To add a new Design Style, follow these steps:
-
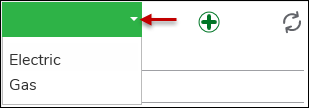
On the Client Application > Design Styles subtab, use the drop-down to choose the proper utility type.
-
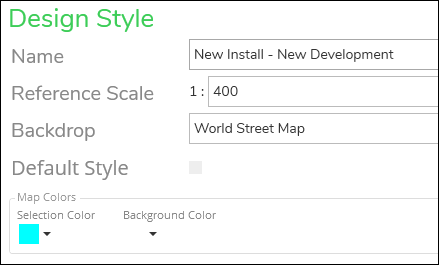
Type a succinct, user-friendly name. This name is visible to the end users in the Designer XI application.
-
Choose a default Reference Scale. The Reference Scale allows map elements to shrink and grow as you zoom in and out. It is intuitive for symbols to get larger as you zoom in, and smaller as you zoom out. Reference Scales vary by designer needs, so it is best to work with your end users to figure out the best default scale (users can always change the scale inside the application, if needed). As a recommendation, start somewhere between 1:300 — 1:500.
-
Choose a default Backdrop map. This list comes from Solution Center > Designer > Mapping Tab> Backdrops. Users can change the backdrop inside the application.
-
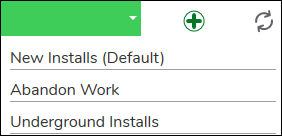
Decide whether or not to use this Design Style as the default. When the Designer XI application opens, it uses the default Design Style to determine the look and feel of the map. Users can change the Design Style inside the application. Also, once a user changes the Design Style and then saves, the application respects the end user’s choice from that point forward for that particular design.
-
Choose a Selection Color and a Background Color. The Background Color is “behind” the Backdrop map in the application, and the Background Color is only visible if an end user changes the Backdrop to be transparent.
-
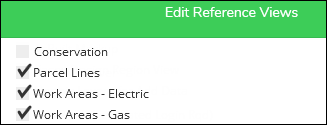
As a part of the Design Style, you can toggle specific Reference Views to be on by default. To do so:
-
Under Style File (*.stylx), click the Change button.
-
Navigate to where the .stylx file is located, then Open it.
-
Click Save. If the Save button is inactive, one of the fields is invalid. Fix the field and try Save again.
The Design Style is now ready for end users the next time they launch the application.