Good to Know Before Working with Elements
These are helpful tips, tricks, and shortcuts to know before jumping into Page Elements.
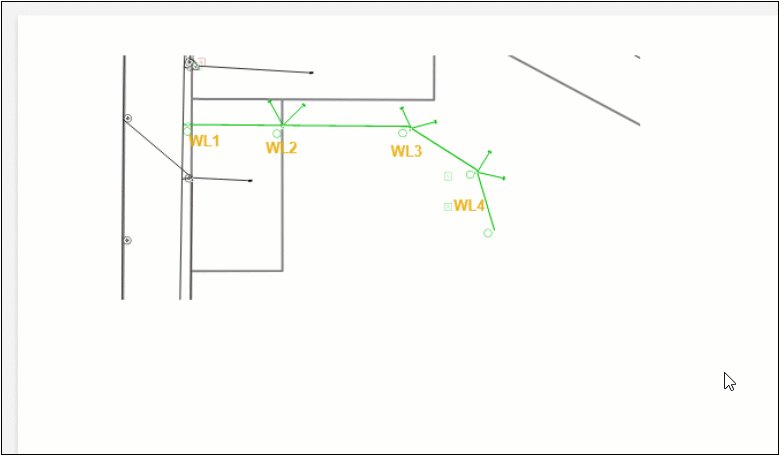
Single-Click to Select an Element
When you single-click an element, it outlines in blue and displays blue handles along the edges and corners.
-
To move an element, click and hold somewhere in the middle of the element, then drag your mouse to the desired position.
-
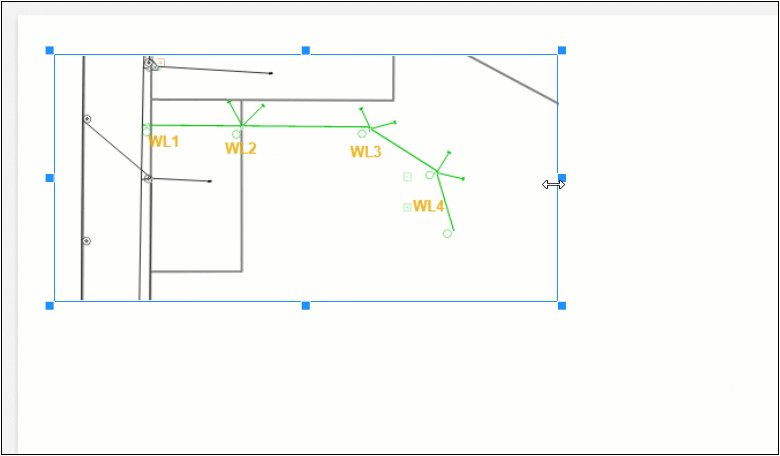
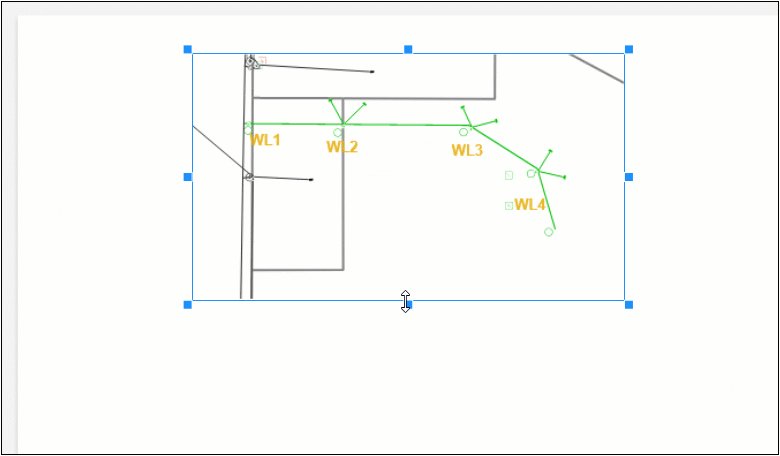
To re-size an element, click and hold a blue handle, than drag your mouse to the desired size.
-
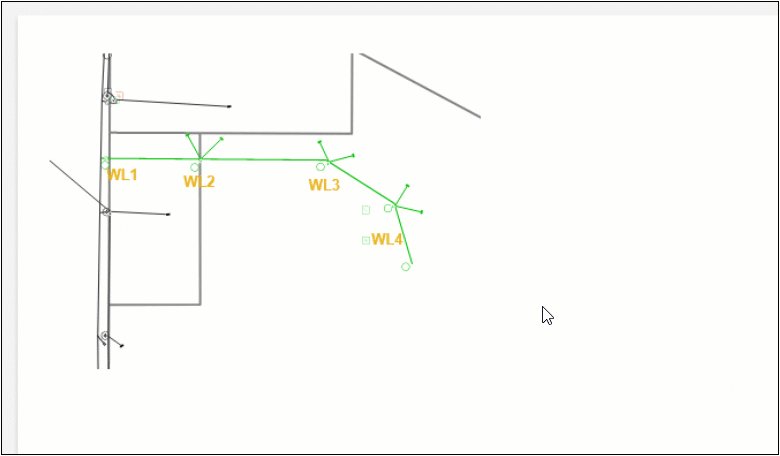
Maps, Boxes, and Text allow you to re-size to any aspect ratio (also known as the proportion). Their aspect ratios are unlocked by default. Press and hold Shift while re-sizing to temporarily lock their aspect ratios.
-
Pictures are the opposite. By default, they are locked, and when you re-size them, they maintain their aspect ratios. Press and hold Shift while re-sizing to temporarily unlock their aspect ratios.
-
Double-Click to Activate an Element
When you double-click an element, it outlines in orange to indicate it is activated. Activating an element opens up other configurations for that element, such as Design Styles, colors, and fonts.
-
You can activate Maps, Boxes, and Text. You cannot activate Pictures or the North Arrow.
-
To de-activate, double-click somewhere else such as an empty part of the page or the gray area around the page.
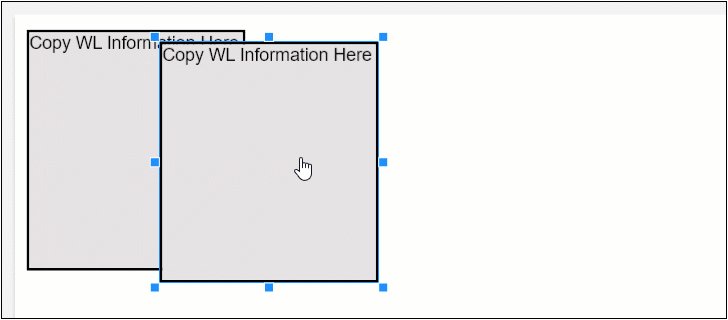
Alt+Drag to Copy an Element
After configuring an element, you might want the exact same element somewhere else on the page. With Alt+Drag, you can copy elements.
-
Click the element once to select it.
-
Press and hold the Alt key.
-
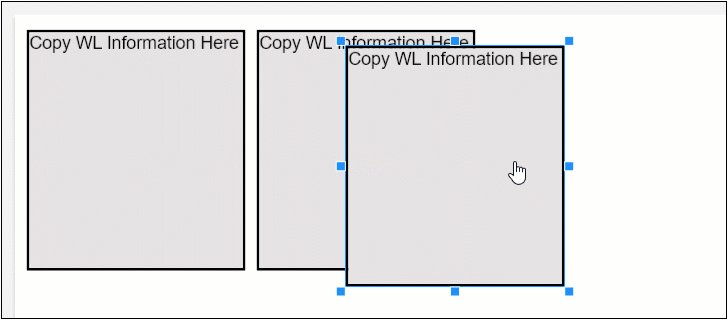
Click somewhere in the middle of the element, then drag your mouse.
-
Notice it creates a copy.
-
Position the copy where appropriate.
Use Arrow Keys to Move Elements
Dragging elements around with your mouse gets you pretty close. But when an element is selected, you can press the arrow keys to move it slightly.
-
Shift+Arrow moves the element the most, about .1 in or roughly 2.6 mm per keystroke.
-
Just the arrow moves it .01 in or roughly .25 mm per keystroke.
-
Ctrl+Arrow moves the element the least, 1 pixel per keystroke.
Use the Position Element tool for Precise Placement
To really focus on element position, use the Position Element  tool. This allows you to type in exact locations and sizes
for your elements. This helps ensure elements are exactly lined up
in straight rows or columns.
tool. This allows you to type in exact locations and sizes
for your elements. This helps ensure elements are exactly lined up
in straight rows or columns.