Text Element
Whether it be a title, Work Location notes, designer name, or the print date, a typical Layout is full of different Text Elements. You can include Text Elements that allow for free-type and Text Elements that draw information from design attributes.
To create Text Elements, follow these steps:
-
Ensure you have a canvas, as stated in Create Page Elements.
-
In the Add Element dialog, click Page Elements.
IMPORTANT: It is required to click Page Elements first if you intend to create a new Element. If you are on Page Templates, then you would create a new Template. -
In the New Element Type dialog, click Text, then Next.
-
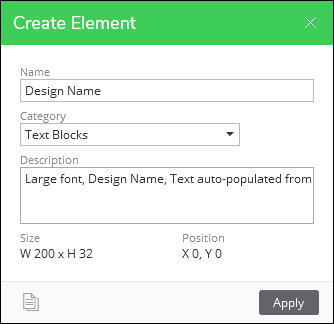
In the Create Element dialog, type a concise and descriptive Name. This Name is seen by end users. This example uses “Design Name.”
-
Notice the Category field. Categories organize your Elements. The first time you want a Category, you type its name into the field. For subsequent Elements, you can choose the Category name from the drop-down.
-
Type a Category name. This example uses “Text Blocks.”
-
Type a Description. This is optional, but it allows you to provide a little more detail about the Element for your end users.
-
Click Apply.
-
Notice your Text Element now appears in the Add Element dialog.
-
Click your new Text Element once, then click Add.
-
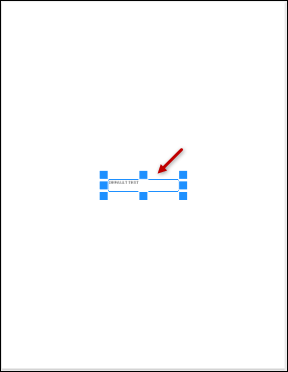
Notice your Map Element appears in the middle of your page.
You will now work with the Text Element data source, size, color, and font. First, you establish the source.
-
Double-click the Text Element, and notice it becomes active (outlines in orange).
-
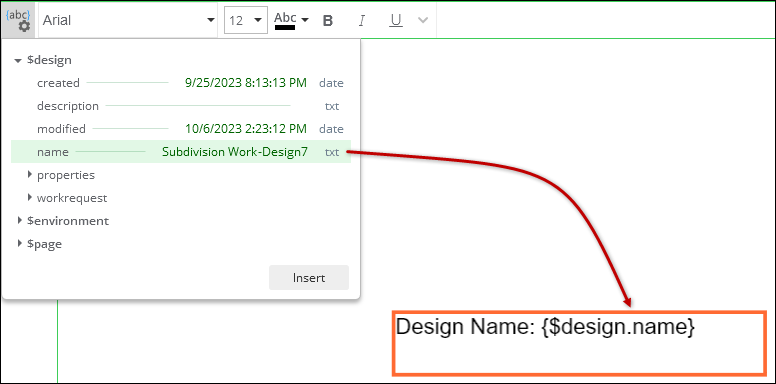
At this point, you can type in the box. In this example, we are going to bring in the design name from the design attributes. But, perhaps you want a little bit of introductory text such as “Design Name:” You can type that in directly within the box.
-
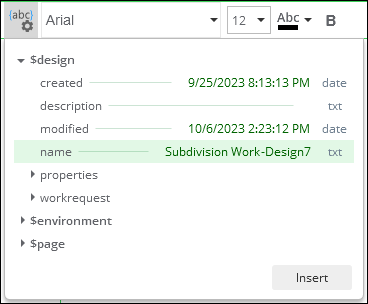
A drop-down appears showing you all the possible attributes you can add to your Text Element.
-
Expand the categories until you find the desired attribute. Again, in this example, we are finding the Design Name.
-
Click Insert. Notice the application added the attribute to the Text Element.
NOTE: Are you working with a date or time field? You can add Format Specifiers to change the date or time format. For example:-
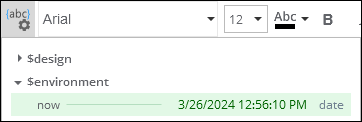
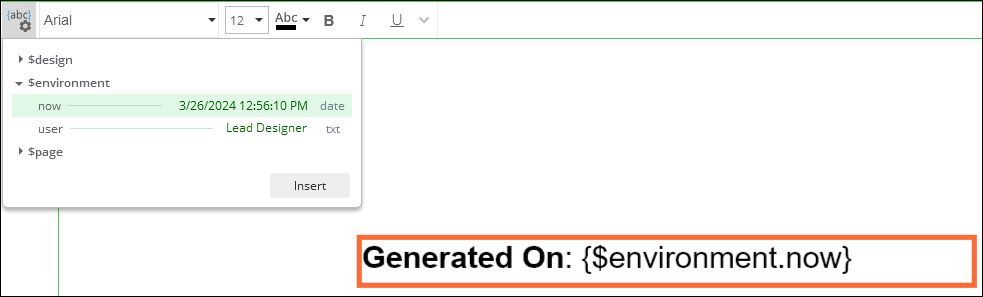
Let’s say you are bringing in the current date and time to act as a “Generated On” text element. Notice how the format is saved in the Attributes.
-
Thus, if you left it as the variable alone...
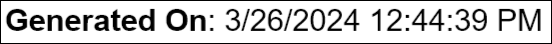
...the final print looks exactly like the attribute:
-
Or, you can add a Format Specifier at the end of the variable to change the final look. After the variable, type a colon followed by the Format Specifier, which is a single letter. Case does matter. Here are some common examples and how they transform the field (the “now” part is just continuing the example above; your variable depends on what attribute you are using):
-
{now:d} generates 7/7/2023
-
{now:g} generates 7/7/2023 9:38 AM
-
{now:m} generates July 7
-
{now:t} generates 9:38 AM
-
{now:y} generates July 2023
-
{now:D} generates Thursday, July 7, 2023
-
-
Those are the most common, but there are more described in the Microsoft help article Standard Date and Time Format Strings.
-
So, if you changed the variable to {$environment.now:d} (notice the :d at the end), it would display as:
-
-
With the Text Element still active, you can work with the font, size, and style tools found on the Layout tab toolbar.
-
When finished, click outside the Text Element. Notice it is outlined in blue with “handles” on the edges and corners.
-
Use the handles to resize the Text Element, as needed.
NOTE: With attributes like “Name,” the length various depending on the design. So, leave adequate room on the layout to accommodate long names.Now it is time to save this Text Element for future use.
-
If necessary, click the Text Element once to highlight it in blue.
-
In the Add Element dialog, click Page Elements.
-
Click the Text Element that you initially created (the same one from Step 9 above).
-
At the bottom of the Edit Element dialog, click the Copy Select Element Properties
 tool.NOTE: What’s happening in this Step? Well, the Element you added initially came with the default size and “DEFAULT TEXT.” You then changed it, and now you are updating the existing Element with the new properties.
tool.NOTE: What’s happening in this Step? Well, the Element you added initially came with the default size and “DEFAULT TEXT.” You then changed it, and now you are updating the existing Element with the new properties. -
Click Apply.
-
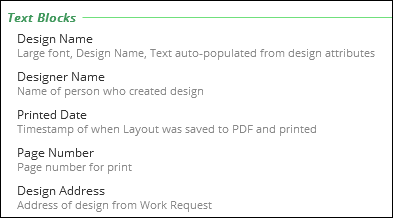
Repeat this process to create other standard Text Elements.
Good to Know
-
If you want a free-type Text Element (so, a placeholder where end users can type unique information), the process is similar. When you get to Step 15, type the placeholder text. Your end users are then able to paste or type text in that field to populate the Text Element, as seen in the Work with Text help topic.
-
You can include multiple attributes in a single Text Element. For example...
...would produce...